Using GitHub to deploy the ReactJS app
Hosting React sites for free using GitHub
ReactJS is a very popular front-end library to build user interfaces. And you might have developed an excellent app using react but struggling to get it to the users. In this article, I will walk you through the steps to use Github pages and deploy the app.
Prerequisties:
Git
Github Account
NodeJS
First thing first, set up the repo.
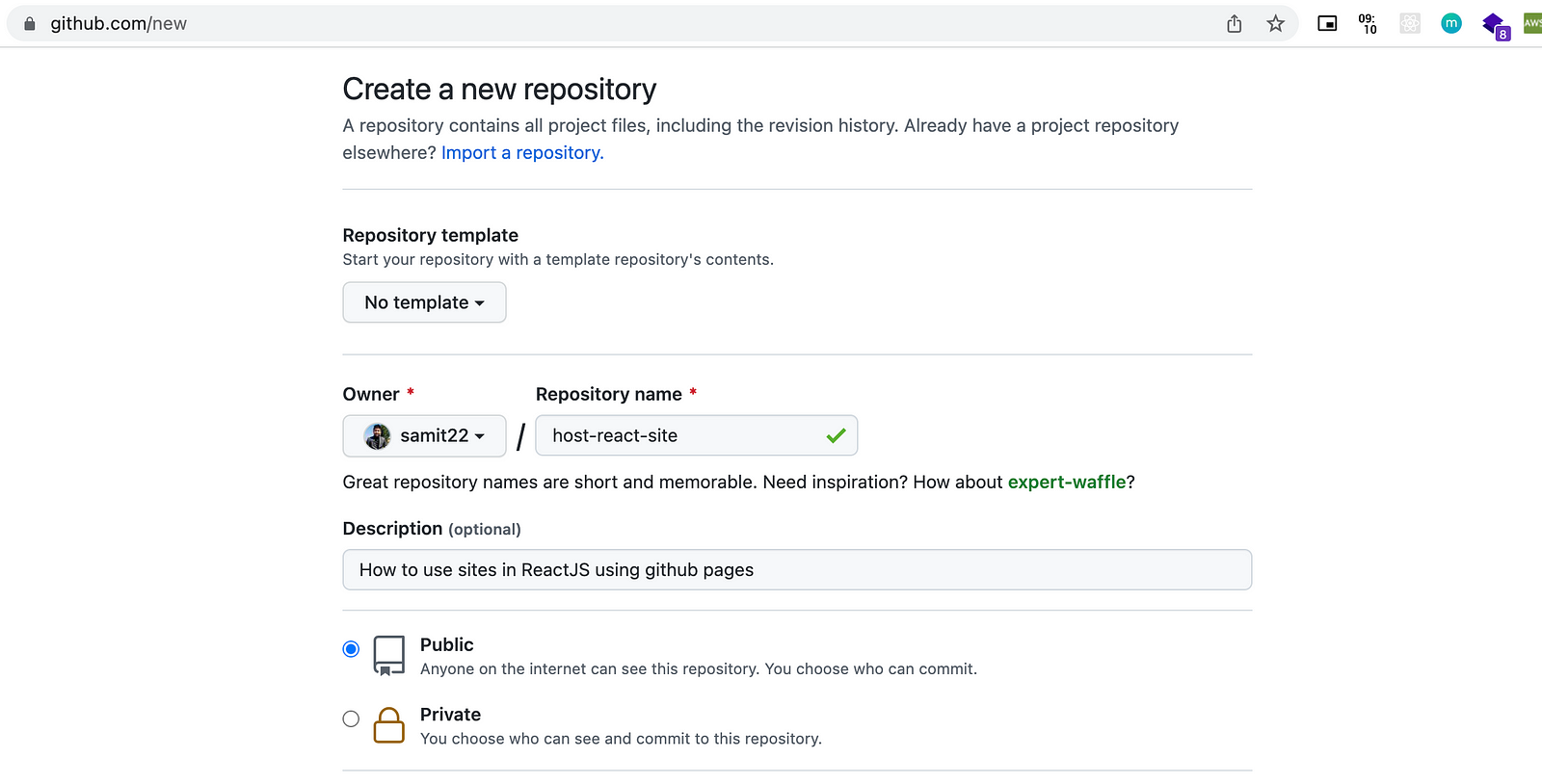
Log in to GitHub and go to this link to create a new repository.
It should look something like this.

Now, that we have a repository let’s clone it and get the react setup. Command for it.
Use node version >14. This was done using v16.19.0
git clone git@github.com:samit22/host-react-site.git
# Replace it with your site. And let's use npx command to set up the react boiler.
npx create-react-app host-react-site
cd host-react-site
Now you should be able to run npm start and the app should open in the browser—something like this.
npm start

Now that we have a react app, let’s work on deploying it.
Use the below command to install gh-pages and its dependency.
npm install gh-pages --save-dev
Check the file structure in your site, it should have a package.json file. It’s like the configuration for your project.
{
"name": "host-react-site",
"version": "0.1.1",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"devDependencies": {
"@types/react": "17.0.20",
"@types/react-dom": "17.0.9",
"gh-pages": "^5.0.0",
"typescript": "4.4.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Let’s add the homepage here.
It’s the GitHub page URL
https://{github-user_name}.github.io/{repo-name}
For this test, this is the site.
https://samit22.github.io/host-react-site/
{
"homepage": "https://samit22.github.io/host-react-site",
"name": "..."
}
Let’s add two properties inside the script
That would look like this.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
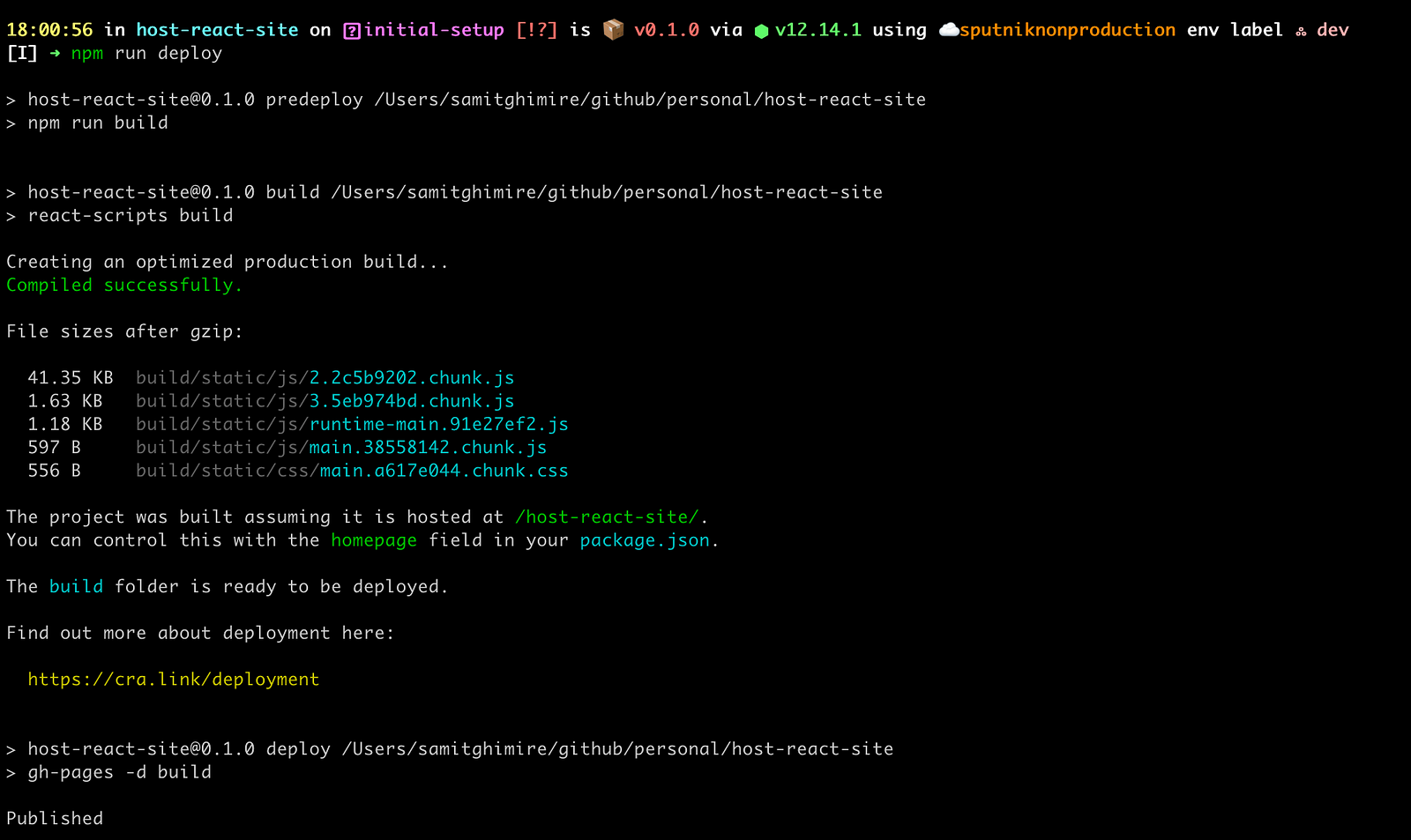
Now let’s deploy the app using the command
Deploy command
npm run deploy
Looks something like this.

Our page will be live at
https://samit22.github.io/host-react-site/
We can also check this from the settings -> pages section of the repository
Link:
https://{github-user_name}.github.io/{repo-name}/settings/pages
If you have any questions you can always reach out to me.
Thanks.